
記事一覧に画像が付いていると、一目で内容が分かりやすくていいわね。



でも記事内にも同時に表示されてしまうので邪魔だという人もいるよ
この画像をアイキャッチ画像といい、文字通り読者の目を引くためのものなのです。
記事一覧に表示されたアイキャッチ画像
記事一覧では画像があることによって、タイトルのみの時よりもはるかに記事の内容を把握しやすいという利点があります。
ここでは「坂本龍馬も見たという犬飼滝」という記事に注目して、アイキャッチ画像について触れてみることにします。
まず、記事の一覧表示にはいくつかの種類がありますが、その中から「テキスト型」「リスト型」「カード型」について次の通り例示してみます。
テキスト型による一覧表示


シンプルで見やすい表示ではあります。
リスト型による一覧表示


おお、画像1枚あるだけで印象が全く違う。
カード型による一覧表示


比較的狭い範囲にうまく収まっており、他の記事との比較も容易です。



たった1枚の画像で、リストを見るのも楽しくなる



アイキャッチ画像は記事一覧だけではなく記事本文内にも表示されるんだ
記事内に表示されたアイキャッチ画像
アイキャッチ画像を設定すると、記事一覧だけではなく記事内にも同じ画像が表示されます。
しかし投稿記事の上部には別の画像を配置するつもりだったとか、そもそも記事のトップには大きな画像を表示させたくない場合もあります。
記事一覧のアイキャッチ画像はそのままに、記事内の画像だけ簡単に非表示とすることができます。
まず投稿記事内にアイキャッチ画像がある場合と無い場合の見た目を比較してみましょう。
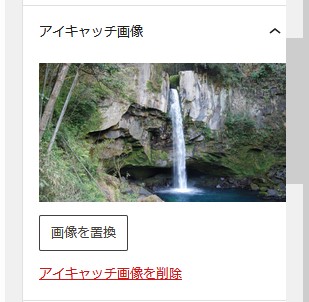
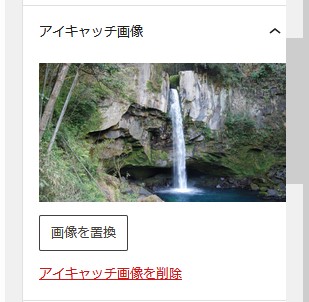
1. 記事内にアイキャッチ画像を表示した例


アイキャッチ画像を設定すると、記事一覧だけではなく記事本文の上部(記事タイトルの下)にもアイキャッチ画像が表示されます。
なお、記事編集画面では表示されないので、プレビューで確認しましょう。
これでよければそのままでいいのですが、非表示とすることもできます。
2. 記事内のアイキャッチ画像を非表示とした例


記事内にはアイキャッチ画像を表示させない例です。
記事内のアイキャッチ画像を非表示とする方法
記事内のアイキャッチ画像を非表示にするには3つの方法があります。
実際に自分が試みたものをご紹介します。
- プラグインを利用する
- 追加CSSを設定する
- 画像の表示・非表示機能があるWordPressテーマを利用する
1. プラグインを利用する方法
ここでは
Conditionally display featured image on singular pages and posts
というプラグインを利用します。
ダッシュボードからプラグインの「新規追加」へ進み、上記のプラグイン名をコピペして検索してみましょう。
他にも似たようなプラグインがありますが、その中からこのプラグインを選択します。


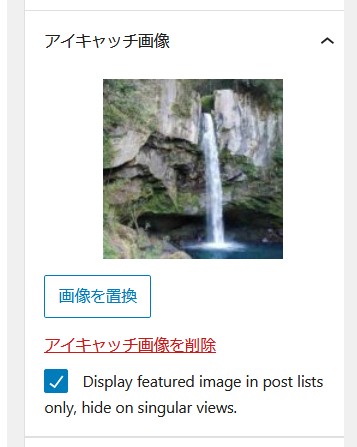
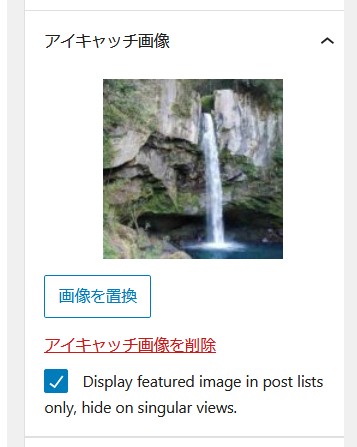
インストール後「有効化」すると、下図のようにサイドバー内にアイキャッチ画像の設定が表示されます。


□にチェックを入れると記事内ではアイキャッチ画像は非表示となります。
なお、表示・非表示の切り替えは記事毎に行えます。
2. 追加CSSを設定する方法
プラグインはあまり使いたくないという方には、追加CSS欄にCSSを追加記述する方法があります。カスタムCSSなどともいいます。
スタイルシートに直接アクセスするわけではないので、初心者の方でも割と気楽に安心して利用できます。
何か問題が起きた場合は記述したCSSを削除するだけです。
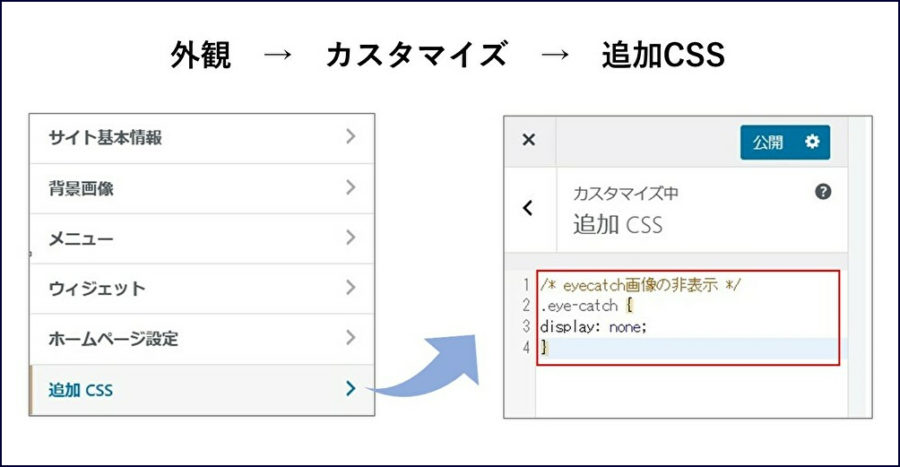
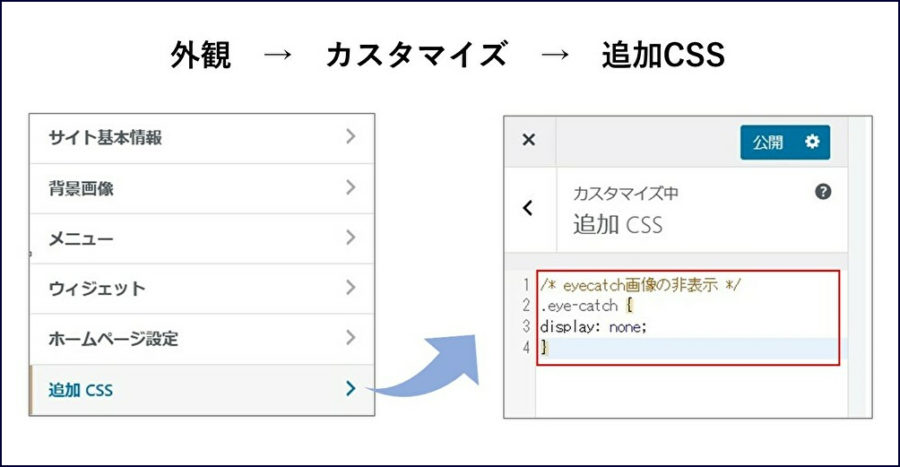
追加するCSSコードは次のとおりです。
/* eyecatch画像の非表示 */
.eye-catch {
display: none;
}文字どおり「アイキャッチ画像を表示しない」という意味です。
このコードを WordPress に追加するのですが、追加する場所には2通りあります。
① 管理画面の「外観」→「カスタマイズ」→「追加CSS」にてコードを記載する


ただし設定は全ての記事に反映されます。
記事IDにて対象記事を指定することもできますが、それをするなら次の方法がはるかに簡単なので省略します。
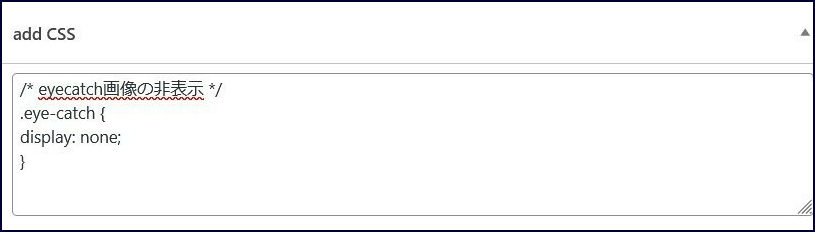
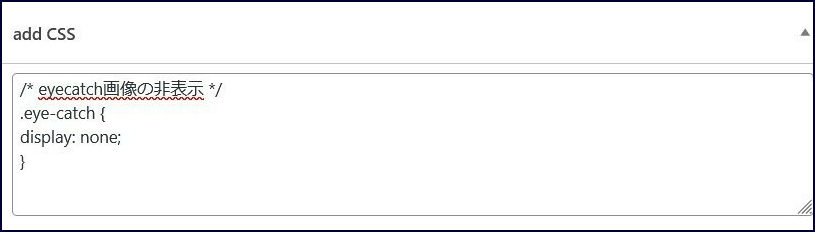
② 編集画面下部の「add CSS」にコードを追加する
編集ページのずっと下の方にSEOタイトル入力などと並んで「カスタムCSS」とか「add CSS」といった欄があると思います。
ここに下記のようにコードを記載するだけです。この場合設定はその記事のみに有効です。


編集画面の下部にこの「カスタムCSS」「add CSS」といった欄が無ければプラグインで追加できます。
3. 表示・非表示機能があるテーマを利用する方法
プラグインを入れたりCSSを追加したりしない簡単な方法が、アイキャッチ画像の表示・非表示の機能を備えているテーマを利用するものです。
例えば、有料ですがこのサイトで使用している「SWELL」もその一つです。設定は記事ごとに行えます。
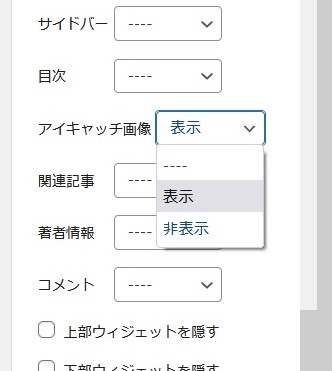
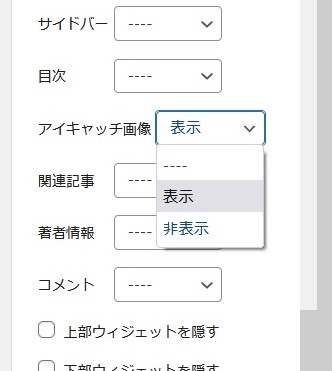
テーマ「swell」の場合




サイドバーにある「アイキャッチ画像」の項目をクリックして「表示」または「非表示」を選択します。
【参考】追加CSS(カスタムCSS)欄をプラグインで設置する方法
投稿記事下部の追加CSS欄はWordPressにはありませんが(たぶん)、プラグインで追加することができます。



プラグインを使いたくないと言いつつCSS欄追加のためにプラグインを使うのもどんなんかなあ…



柔軟な対応も必要なんじゃないかと…



追加CSSを使用する場面はこれから増えてくると思うので、設定しておいて損はないと思うよ
プラグイン「WP Add Custom css 」のインストール
ここではプラグイン 「WP Add Custom css 」を使って編集記事下部に「add CSS」欄を設け、そこにCSSを追加既述します。
このプラグイン利用は下記リンクをご覧ください。
1. 「※追記・プラグインにしました」をクリックするか直接「ZIPの絵」をクリックしてデスクトップにでもダウンロードします。
2. WordPressのダッシュボードから「プラグイン」→「プラグイン追加」→「プラグインのアップロード」にてアップロードします。
「WordPressプラグインを使わずに~」というタイトルになっていますが、ページ中ほどより下に「追記・プラグイン化」というリンク項目が追加されています。
(おわり)
◆ こんな記事もあります ◆
-



DIYでやってみよう 効果の大きい天井裏の断熱
-



ケーブル1本でご家庭のテレビがパソコンモニタに変身
-



【ロリポップ】サブドメインを追加する方法
-



【ロリポップ】親テーマから子テーマへファイルをコピーする方法
-



お問い合わせフォームのスパム対策 reCAPTCHAの導入
-



お問い合わせフォームのスパム対策 「承諾確認」を追加
-



【DIY】ガーデンライトでおしゃれな庭に
-



よみがえれ古時計! 簡単修理で復活。 子供の手作り時計にも
-



通線ワイヤーが無くても可とう管にケーブルは通せる
-



【WP】ヘッダー部を追加CSSで非表示にする方法
-



浴室窓用断熱シートで簡単! 冷気をシャットアウト
-



インターネットラジオ番組をパソコンに簡単予約録音

